Umum
Using Typography
A guide to implementing the included typography styles and elements into your site as well as instructions for inserting typography using the HTML editor option of your WYSIWYG editor.
Video Tutorial Currently Available! Launch the Joomla Using Typography Video Tutorial now!Every RocketTheme template has its own set of content styles, these styles are known as Typography. Typography can come in a number of varying and diverse formats, ranging from simple text modifications to image insertions to improve the look, layout of your website and give it life. This tutorial will take you through the necessary steps to adding typography to your Joomla! content.
Inserting Typography with the HTML Editor
To insert the Typography into your content, you must use the HTML feature of all Joomla! content editors. The following tutorial will outline the steps in which to do this with the default Joomla! content editor, TinyMCE. Please be aware, even though there are other content editors available, all are basically the same and the steps would be just as effective if you are using another Content editor.
Please note that the following tutorial will show you how to insert HTML (typography) into Article, the same procedure is apparent for Content Items and Custom modules. You may skip steps 4 and 5 if you are using No WYSIWYG editor or if you are using RokCandy.Step 1 - Login
Login to the Joomla! Administration Control Panel. Go to www.yoursite.com/administrator. Enter the Administrator's Username and password.Step 2 - Navigation
Navigate to the Article Manager. Hover over the Content link on the top taskbar, scroll down to Article Manager.Step 3 - Article Manager
When you have selected the Article Manager link, you will be sent to the Article Manager control panel. Select either Edit (after selecting a particular content item) or New, depending on whether you want to add typography to an existing or new item.Step 4 - HTML Icon
To add typography to your content, you must enter the HTML mode of your Content editor. In the TinyMCE editor, this is an icon called "HTML", in some other content editors, it is a tab. Press the icon to enter HTML mode. This step is not necessary if you are using No WYSIWYG editor.Step 5 - HTML Mode
A popup shall appear with your content in HTML format, only if you are using TinyMCE, with other editors, a new tab may become selected. You shall do all your editing here for typography.Step 6 - Inserting HTML
You then proceed to add your HTML coding into the tab/textbox that appears in front of you. This can be any HTML such as span class typography or styled lists.Logo Editing
The following is a step by step guide to customising your SolarSentinel logo image by replacing the logo text with your own organisation or company's name and logo.
In order to utilise the Fireworks Source PNG included with the solarsentinel template release, you will need Adobe Fireworks. The 30-day free trial of this software as well as more information is available here at the Adobe website.Logo Editing Video Tutorial
Learn how to customise your SolarSentinel logo using Adobe Fireworks with this detailed video tutorial.
One of the first steps of customising your new SolarSentinel template will undoubtedly be altering the logo text to reflect the name of your company / organisation. RocketTheme makes this process a simple one by including both the Source PNG for the template, as well as the font(s) used.
The most effective way to customise the logo is to use the included Source PNG file. When opened in Adobe Fireworks, this file contains all of the Layers in the design allowing you to tweak and change any of the image elements of the template design. The following steps will help you quickly get your new logo ready to go:
Step 1
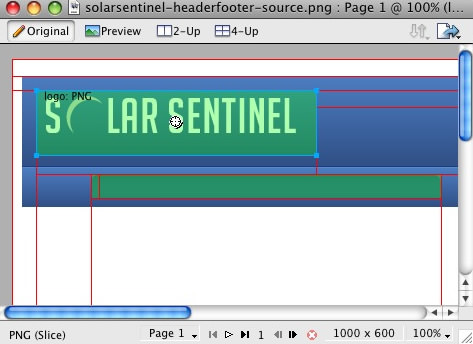
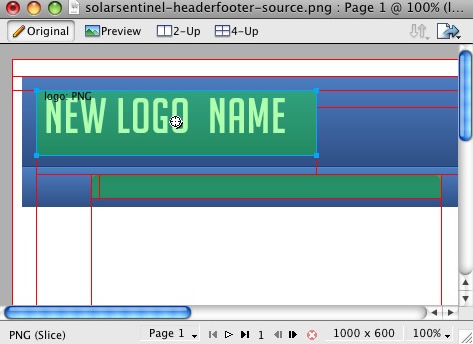
First, open the solarsentinel-headerfooter-source.png file in Adobe Fireworks. On the right side, you will notice a taskbar named Layers. Inside this column, a list of elements within the source will appear, divided into folders. The first is Web Layers which controls the green slices on the page that are used to export the images. Click the eye which is immediately left to the folder name Web Layers to make it invisible. This allows you to edit the logo.
Step 2
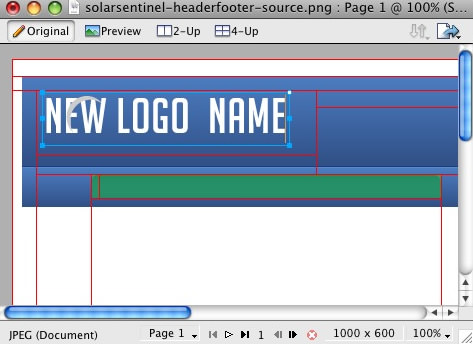
Next, double click on the logo. This will activate the text tool so you can edit the element. Highlight the entire text box with your cursor and type your text instead (such as your company name.)
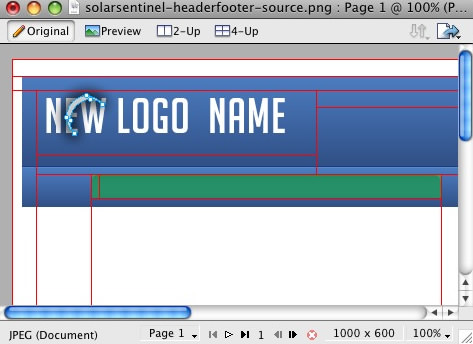
You will notice the crescent icon above the logo name, you can keep it but in this guide we shall remove it.


Step 3
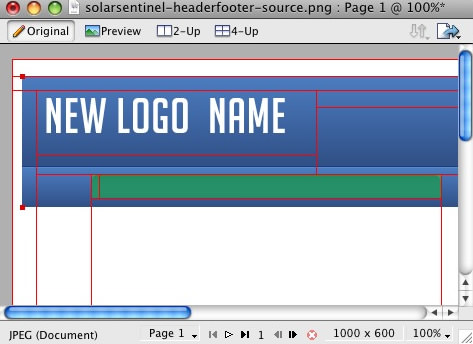
Next, reactivate the Web Layers slice. As you did in the initial step, select the eye icon to make it visible and subsequently making the slices visible on the canvas. Select the logo slice, either on the canvas itself or in the Web Layers folder. If you find the slice is too small, hover your cursor over the blue points around the slice and drag it to a new size.
Step 4
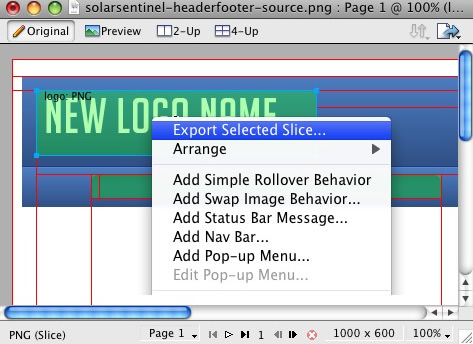
To export your logo, right click on the green slice that is situated above your new logo. A popup menu should appear with numerous options. The value we want to deal with is "Export Selected Slice...". As the name suggests, this option will export/save this slice only out of the entire source window.
Step 5
If you are new to Fireworks, you may be wondering why it appears that there is only one style variation in the source. This is not the case as we take advantage of the Frame features of Fireworks. You need to simply switch frames to see all the other style variation sources.There are a few ways to change frames and we will show 2 methods that you can use.
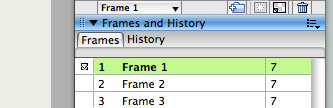
In the right column where you find the Layers toolbar including the Web Layers area, you should see another tab/toolbar named Frames. Just left click on the title Frames to enter the frames area. Then you can click on either of the frames which are named to show which style variant is on that particular frame.

The second method is the most easiest and simplistic. At the bottom of the Fireworks canvas is a row of buttons, arrows just as previous and next. Select the arrows to switch between frames.
 By default, the source should set the export file format to PNG32. If this is not the case, you will need to change your Fireworks export settings. Firstly, expand the Optimise & Align taskbar in the upper right of Fireworks. From the available dropdowns, select PNG32.
By default, the source should set the export file format to PNG32. If this is not the case, you will need to change your Fireworks export settings. Firstly, expand the Optimise & Align taskbar in the upper right of Fireworks. From the available dropdowns, select PNG32.
Step 6
Once you have successfully edited then exported your new logo, you will need to upload it to your server. This process is best done via a FTP client such as Filezilla- Open your FTP client on your local computer.
- Login to your web server where SolarSentinel is installed.
- Navigate to the /templates/rt_solarsentinel/images/header/*style* directory.
- Upload logo.png (and any other logo related images) to this directory (You may need to browse on the local panel in the FTP client to find where you have exported your logo).
- Clear your browser cache before viewing such as using the keyboard commands on Windows, Ctrl+F5.
Berita Terbaru
Khotbah
-
Khotbah Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 HIKMAT...Read More...
-
Khotbah (2) Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 (Opsi 2) IBADAH...Read More...
-
Khotbah (3) Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 (Opsi 3) GARAM...Read More...
- 1
- 2
- 3
- 4
Renungan
-
Khotbah Utube Membalas Kebaikan Tuhan Bagian 1Membalas Kebaikan Tuhan Bagian 1 Khotbah di RPK https://www.youtube.com/watch?v=WDjALZ3h3Wg Radio...Read More...
-
Khotbah Tahun Baru 1 Januari 2015Khotbah Tahun Baru 1 Januari 2015 Badan Pengurus Sinode Gereja Kristen...Read More...
-
Khotbah Minggu 19 Oktober 2014Khotbah Minggu 19 Oktober 2014 Minggu XIX Setelah Pentakosta INJIL...Read More...
- 1
Pengunjung Online
We have 41 guests and no members online

