Umum
RokBooster Plugin
Also, Gzip must be installed on your server and enabled in PHP in order to function.
What does this mean in the real world?
To see how this effects a template in the a real world scenario, we'll examine the front-page of the SolarSentinel demo site from a very average 768kb DSL connection. We used the Net panel in Firebug for Firefox to get our data.
CSS Files
First we'll see how the site loads the CSS without RokBooster enabled:

As you can see because the SolarSentinel template allows for maximum flexibility with almost unlimited combinations of header/body/footer/backgrounds etc, there are multiple CSS files loaded as well as some of the CSS files needed for the modules used. Let's turn on RokBooster and see what we get now:

As you can clearly see the 11 original requests have been reduced to 4 requests. The 104KB of CSS files has been reduced to just 18KB (17% of the original size!), and the original 1.44 seconds it took to download the CSS files has been reduced to just 359ms (400% faster!). A drastic improvement!
JavaScript Files
Now to see the effects on the JavaScript side. SolarSentinel is an extremely feature-packed template, and we've tried to show off as much as possible on the front page of the demo. This makes it an excellent example to really see the power of RokBooster in action. First without RokBooster enabled:

Once again, there's a lot of JavaScript there to power all the features and functionality we are showing off on the front page. This of course is a somewhat extreme case, and you probably would not have this much functionality turned on at any one time. Let's enable RokBooster and see what we get:

The end result is even more dramatic than with the CSS. Those original 17 requests for the JavaScript elements have been reduced to just 1 request. The 164KB has been reduced to just 46KB (28% of the original size), and the 4.85 seconds it took before has been reduced to just 639ms (760% faster!).
Of course RokBooster is particular useful with SolarSentinel due to the large amounts of CSS and JavaScript Files, but RokBooster can be applied to any template and should improve your browsing experience significantly.
How do I configure RokBooster?
The plugin itself has one parameter, as found in Extensions → Plugin Manager → System - RokBooster. This option is Cache Time in Secs which delineates the amount of time the cache will remain unchanged before it is flushed for a new file. The value is set in seconds. Note: You need to publish the plugin for it to work.Color Chooser

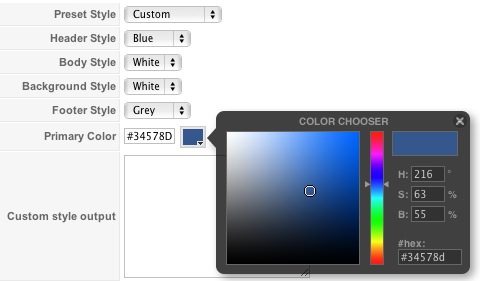
The options are as follows, and the areas that they control are indicative in their name:-
- Header Style
- Body Style
- Background Style
- Footer Style
- Primary Colour
Creating your own presets
With SolarSentinel, we provide a series of preset configurations for the color chooser which you and your visitors can select from. However, if you wish to set or change these yourself, the process is extremely simple.
- Login into the Joomla Administrator
- Go to Extensions > Template Manager > rt_solarsentinel
- Set Preset Styles to Custom
- Now, choose all the options you wish from the several options available
- Hit the Custom Styles button in the Button menu, located in the upper right of the template manager
- This will output all the values into the Custom Style Output box, situated below the options. Copy the outputted code from this box
- Open the file styles.php which is located within the /templates/rt_solarsentinel/ directory
- Locate the following code block.
$stylesList = array( 'style1' => array('black', 'white', 'bg-red', 'black', "#cf0404"), 'style2' => array('blue', 'beige', 'bg-black', 'grey', "#2986d0"), 'style3' => array('grey', 'white', 'bg-blue', 'blue', "#035b99"), 'style4' => array('orange', 'beige', 'bg-grey', 'orange', "#de510b"), 'style5' => array('red', 'white', 'bg-red', 'blue', "#cf230b"), 'style6' => array('green', 'beige', 'bg-white', 'blue', "#4e7805"), 'style7' => array('blue', 'white', 'bg-grey', 'black', "#0269b3"), 'style8' => array('orange', 'beige', 'bg-black', 'black', "#de510b"), 'style9' => array('black', 'white', 'bg-white', 'red', "#cc0000"), 'style10' => array('red', 'beige', 'bg-grey', 'grey', "#cc0000") ); - Edit that block to meet your needs, either by remove the code between $stylesList = array( and ); and copying in the code directly, or adding the new style code to the list of current styles or whatever method you prefer.
Ensure that you only edit the code in between $stylesList = array( and ); and ensure it is the right format otherwise you will receive errors - Save, and upload the file to your site.
Berita Terbaru
Khotbah
-
Khotbah Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 HIKMAT...Read More...
-
Khotbah (2) Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 (Opsi 2) IBADAH...Read More...
-
Khotbah (3) Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 (Opsi 3) GARAM...Read More...
- 1
- 2
- 3
- 4
Renungan
-
Khotbah Utube Membalas Kebaikan Tuhan Bagian 1Membalas Kebaikan Tuhan Bagian 1 Khotbah di RPK https://www.youtube.com/watch?v=WDjALZ3h3Wg Radio...Read More...
-
Khotbah Tahun Baru 1 Januari 2015Khotbah Tahun Baru 1 Januari 2015 Badan Pengurus Sinode Gereja Kristen...Read More...
-
Khotbah Minggu 19 Oktober 2014Khotbah Minggu 19 Oktober 2014 Minggu XIX Setelah Pentakosta INJIL...Read More...
- 1
Pengunjung Online
We have 41 guests and no members online
